Add a video to a widget
If you have a video you want your users to watch, you can embed it into a widget. This means users do not have to leave Aspen—the video plays right in the widget. You do this using the
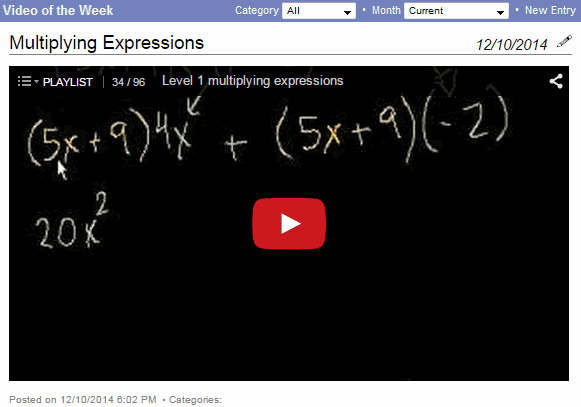
For example, you can embed a YouTube video into a blog as part of the preparation activities of a flipped lesson. Below the video, post follow-up questions or problems for students to respond to during or after they watch the video.
To add a video to a widget:
- Click the Pages tab.
- Use the Quick Access menu to find and select the Page you want to add the video to.
- Edit or create a new entry for a widget that has a rich text editor, such as a Blog, Forums, or Announcements (Homepage only).
- Enter any required information, such as a Title and Categories.
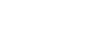
- In the rich text editor, click Source.
-

Note: The Source button is only supported in Firefox® and Google Chrome™ browsers.
- Using a separate tab in your browser, find the video that you want to embed, such as a YouTube video.
Note: Keep Aspen open to your Page to make it easy to copy and paste.
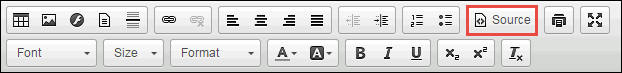
- Below the video, click Share.
-

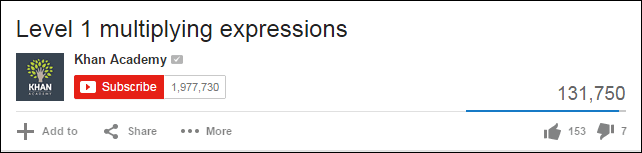
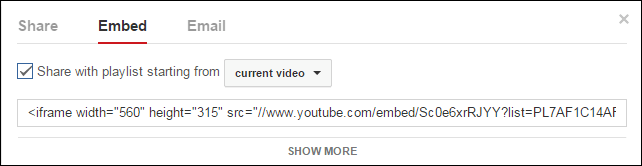
- New options appear. Click Embed. An iframe tag appears.
-

- Highlight all of the text in the text box, then press Ctrl + C to copy it.
- In your browser, click the Aspen tab to return to your Page.
- Click in the text box of the widget you want to add the video to.
- Press Ctrl + V to paste the iframe tag into the text box.
- Click Save. Your video appears in the widget.
-

|
Notes:
|